Many of my clients and non-technical friends ask me to explain the typical jargon thrown around the web development industry. When starting to look for people to develop your technical project it is a good idea to familiarize yourself with the terms as they will refer directly to industry titles of the people you will look to hire: ex: front-end developer, full-stack developer, back-end developer. These terms are not that hard to understand, so let’s jump in…
A web application (web app or website) or a mobile device application (mobile app) is composed of three main parts: front-end, back-end and database. The front-end part of any application is what displays the information to the viewer and runs on the client (browser or mobile device). The back-end processes information and runs on a server that is remote from the user’s device. The database is also located remotely and stores all the data necessary for the application to run (user logins, user information, etc.).
For a website or web app, the front-end part of the application is displayed by the browser: chrome, firefox, IE, opera, safari, etc. The browser itself is just a simple application used for viewing particular types of files build with particular type of markup language called HTML and a dynamic programming language called JavaScript. It’s equivalent to an application like a word processor or excel in that they all understand how to display particular types of files. The browser understands how to display HTML, however so do certain word processors like Word. The reason they are not used for browsing the internet is that it’s not what they were built for and such uses are not heavily supported by these processors.
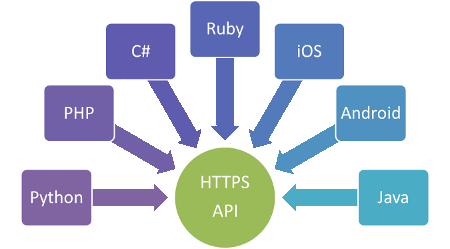
Mobile applications also have a front-end. For native application, the front-end in this case is the application code you download to your device from the app store or google play. The code used to display the user’s view is different per device type. For Apple devices the code is Objective-C or Swift. For Android devices this code is Java. Mobile devices are built differently than the web browser and understand different types of code, however they can also display web code using the mobile browser. In this case, the front-end would also be html and javascript. To flip that around, desktops and laptops also have the capacity to have their own native applications. You already use many of them – Word, excel, iTunes, etc. You can have them built using many of the server-side languages out there: C#.NET, C++, Java, however not many start-ups choose to do so without having a web or mobile app version first. Web apps are excessively easier to test and validate as they are immediately accessible to all users without the need for them to download the app to their computer.
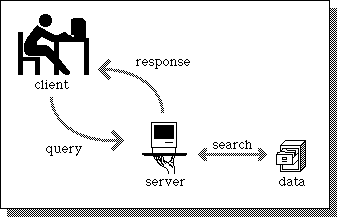
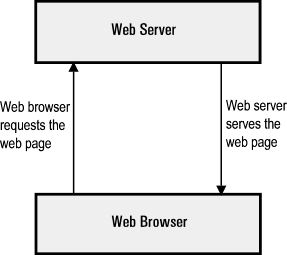
In order to display content shared by multiple clients (ex: displaying your facebook posts on your friends’ devices), the browser or device needs to grab the content from a place accessible to all those clients. The place where web pages are stored as files is called a remote server: “remote” because it is not located on the user’s device specifically. To display a page, the browser makes a call to the server and retrieves HTML and JavaScript.
When the web browser makes a request for the page, there could be some back-end, server-side language associated with the page that needs to be processed first. Consider an example of a blog which displays blog posts. A user (like yourself) requests a page that list all blog titles simply by going to its url. The browser then makes a request to the server to fetch the html and javascript for that specific page. The page itself lies on the server as a file. If all the content of the page was static (hardcoded) and non-changing between all such requests for the page we would be able to return the page right away. However, since most such pages require changing content (number of likes, recent comments, order of articles, etc.), and if we only had static pages we would need a separate page for all possible iterations of the data, this content is stored in a database and the particular page created full only when the user requests it. Before the page is returned to the caller, the server retrieves the data from the database and populates it on the html page. In our example, we need to locate all the blogs in a specific table of the database, retrieve all the titles and any other associated data and fill the data before we have a browser-ready page.
The browser is not equipped to process the server-side code, however now-a-days we’re moving toward single page applications that take advantage of ajax and API calls performed straight in javascript. Websites built on React.js, Angular.js, Vue.js, etc. use ajax to display your html+javascript page right away without waiting for the server to process the server calls as above. This gives us a faster page load and instead of making the user wait to get the page it starts returning the template of the page while making those data calls asynchronously. The user in this example would see a loading logo or a placement image while the client waits to retrieve the data from the server.
Why can’t an application be fully contained on the user’s device, like a phone or a tablet? It can, but with limited functionality. The reason the processing of such information has been set aside for the server rather than left for the device itself is two fold: storage and speed. One, a lot of the time the device does not host enough processing power to compute the information as it is developed to specialize in other types of processing specific to the device. Two, the device would have to store all the data contained within the application, which in most cases is a tremendous amount and plain unnecessary.
Consider the ability for users to log into their account on their respective devices. If there was no common server for each user to query for the purpose of verifying their username and password, each device would have to have it’s own storage located straight on the device itself. Each time a user creates an account, provided that other devices need to have knowledge of this user (for example for sake of communication), each device would have to be updated. Can you imagine not only how much data would have to be stored on your device, but also how many updates per day, nay per second, would be happening on your device. The device would be rendered unusable.
In my previous example I specifically did not include the browser as a possible application without a server. This example is even less probable. You can have a web application that runs only on your local computer, and many developers do while they are developing a site, however it will not be accessible to anyone else. If there is no means of accessing your website by anyone else but you, there will be no point to build your application as a site. You can serve the site from your own computer and open it up for access to the world, but in this case your own computer becomes the remote host; server.
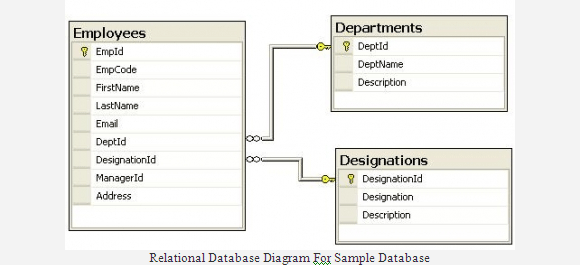
The database is a simple repository for your data. In an example of user logins it stores user names, emails, passwords (hopefully encrypted), and other user data that the application will need to retrieve and use throughout its lifetime. There are many configurations for databases. A common ideology in databases is the idea of relational databases. Relational databases organize data into tables with columns and rows, each row having a unique key. Rows in one table can be link to rows in another table. For example, we can store usernames, passwords and emails in one table called “Members” and more details about each user like address, occupation, user’s website address in another table called “Member_Details” associating the records by a common row ID.

Databases can be stored on the same server as the server/back-end component of your application, however, this practice is not secure and should not be used beyond a simple proof-of-concept for your idea. Read more in Basic Server Security Concepts
Application architectures get much more complicated starting with this simple concept. We can have load balanced servers which are employed to distribute a the load between them, CDN networks which work to serve pages faster depending on the user’s geographical locations, caching layers between all three front-end, back-end, database, CMS systems, firewalls and many many more. For the sake of simplicity, we won’t go into these as they are all very specific to particular type of projects and would be better addressed as the need comes.
After our discussion, you can see that in order to build a web app you will need someone that knows the front-end code, the back-end code and various things in the dev opps world that pertain to setting up the web app on the server. Developers that specialize on either side of the aisle are Front-End Developers or Back-End Developers. However, developers that can build the entire web app from start to finish (minus the graphical design which will be created by a graphical designer and handed to the developer in photoshop, illustrator or sketch files) will be called Full-Stack Developers or even Web Developers.
For mobile development this distinction is a bit different.
Android Developers – specialize in Android development
iOS Developers – specialized in either Swift, Objective-C or other.
Mobile Developers – potentially specialized in both
Now, for most mobile apps you will also need the backend API as discussed above, so make sure that your mobile developer can get that done as well or find a Back-End Developer that can.
In either case, depending on the project you’d like to bring to fruition you will have to make sure that your developer or developers can complete it fully and that you’re not wasting your time looking for or talking to the wrong people.
Good luck and I welcome your comments and questions!