Before hiring a developer to build your project or even deciding to build it yourself, it is important to know what goes into building a website. Let’s talk about the different components of design, development, front-end, back-end and the process that goes into making sites.
You can develop a website by just sitting down at a computer, opening up your favorite editor and writing code. Yes, that’s possible. But, in order to make the process more efficient, end up with a more elegant code architecture and user-friendly site, we need structure and planning. The first stage of intelligent website making is planning the layout and functionality through a process know as wireframing. Wireframes are to sites what blueprints are to buildings. They layout the site, page by page, and state where each button, text box, text and every other element goes. They can be created using any application capable of creating drawings. They can even be done by hand, and many times this is what i recommend as it can be a much faster process.
 Wireframes can be done by anyone that is part of the website planning process. The developer and the designer can definitely help you with these need be. This document becomes very essential especially when hiring a developer or a development team to develop the site. Wireframes are a communication between the client and the developer as to what needs to be implemented for the site. In my projects, I rely on the wireframes, and even attach them to the contract, to communicate the functionality that needs to be completed before the completion of the project. Development should not begin before this document is finalized. If anything were to change in this document after the development began, some things might need to be re-developed, which wastes time, and money, if your developer gets paid by the hour.
Wireframes can be done by anyone that is part of the website planning process. The developer and the designer can definitely help you with these need be. This document becomes very essential especially when hiring a developer or a development team to develop the site. Wireframes are a communication between the client and the developer as to what needs to be implemented for the site. In my projects, I rely on the wireframes, and even attach them to the contract, to communicate the functionality that needs to be completed before the completion of the project. Development should not begin before this document is finalized. If anything were to change in this document after the development began, some things might need to be re-developed, which wastes time, and money, if your developer gets paid by the hour.
Now that we have the wireframes, next comes the design. The design is the look and feel of your site. It is the color palate, space use, field arrangement (to some extent), etc. that will give your site a unique feel. Now, you don’t need a design for your site in order for it to work, but for most projects it’s one of the most important things. It gives your site a brand. However, if you just need functional piece of software and the design is not really important, some frameworks provide a default design that will make your site look more friendly without the need for a custom design.
 The design process is lead by the designer. They will need to sit down with you, walk through the wireframes and get your input on how you want your site to feel and look. The developer can also be involved with the process as their input on the possibilities of development will at times be essential. The designer will take your input and either come back with a few different design suggestions showing you how a single page of the site would look or simply come back with one type of design and tweak this one design with you until you both come up with the desired result. The designer can use many different tools to create the designs, but the result should be a document or multiple image files containing a visual representation of what each page of your site will look like. Some of the tools of the trade used most are Photoshop and Illustrator.
The design process is lead by the designer. They will need to sit down with you, walk through the wireframes and get your input on how you want your site to feel and look. The developer can also be involved with the process as their input on the possibilities of development will at times be essential. The designer will take your input and either come back with a few different design suggestions showing you how a single page of the site would look or simply come back with one type of design and tweak this one design with you until you both come up with the desired result. The designer can use many different tools to create the designs, but the result should be a document or multiple image files containing a visual representation of what each page of your site will look like. Some of the tools of the trade used most are Photoshop and Illustrator.
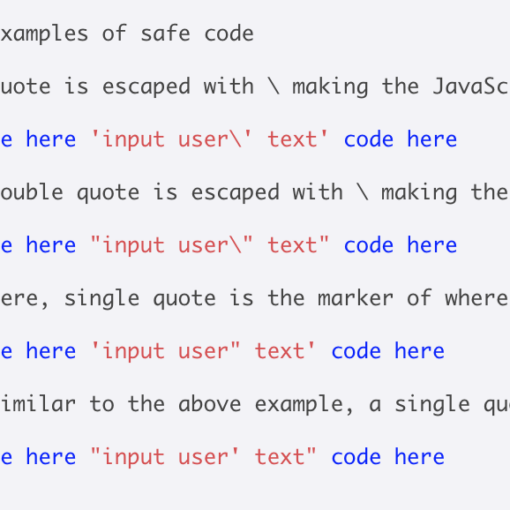
Now that we have the design, it’s time to implement the website and start coding. The implementation of the design is done with HTML, CSS and JavaScript. These are front-end, or client-side, languages because those languages run on your browser (the client) rather than the server. (More on front-end, back-end, server-side, database-side) Some designers will also implement your front-end code, but that all depends on the particular designer you’re working with. If your designer doesn’t do any front-end coding make sure that your developer does.
After the front-end development is done you will end up with site pages that are static, that is, pages with no functionality. Since the site is not in its final condition yet, these pages could simply be located on the developer’s/designer’s computer or they could even be on the internet. It all depend on how you choose to manage your project. Myself, I like to put everything up on the internet at every stage of the process to give my clients clear visibility as to the status of the project. Either your designer, developer or anyone who has access to your code can put the site up on the internet. You will need a domain and a hosting provider.
 If your developer is not the one that will be doing the front-end development, make sure there is collaboration between the developer and the designer during this process. Your developer will need to integrate the front-end code with the back-end (server-side) in order to make the site have functionality and sometimes the front-end code will need to be re-written to do this. On my projects, I usually like to do the front-end myself as well as the back-end. For me, this process is usually faster as it eliminates the ramp up time I will need to familiarize myself with someone else’s front-end code and programming methodologies.
If your developer is not the one that will be doing the front-end development, make sure there is collaboration between the developer and the designer during this process. Your developer will need to integrate the front-end code with the back-end (server-side) in order to make the site have functionality and sometimes the front-end code will need to be re-written to do this. On my projects, I usually like to do the front-end myself as well as the back-end. For me, this process is usually faster as it eliminates the ramp up time I will need to familiarize myself with someone else’s front-end code and programming methodologies.
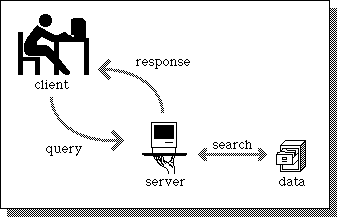
This part of the process, server-side development, can happen parallel to front-end development (if the developer is not the one doing it) and even parallel to the design process, given that the design process doesn’t introduce any new functionality that was not outlined in the wireframes. Myself, I like to wait till at least the design process is done to start any development. This eliminates the possibilities of re-coding the site should any modifications to the functionality of the site happen during the design phase.
Your developer will usually suggest which languages, frameworks and APIs to use. Many developers know just one language so that’s what they’ll lead with, but it’s important to know some of the differences. Check out
Hope this clears some of the confustion for you guys. Shoot me your questions below!